Integration instruction for OpenCart
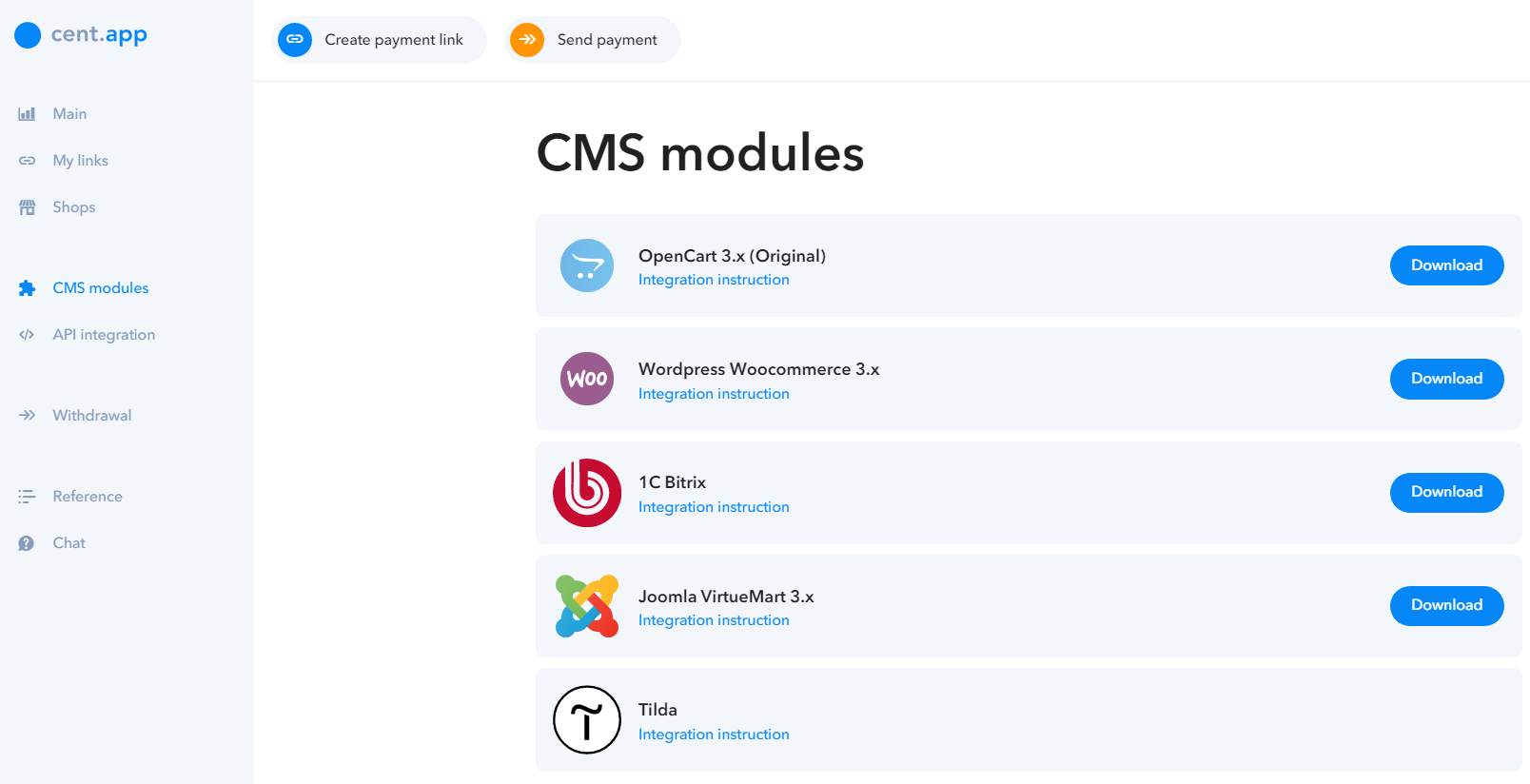
1. Download archive with the module from the page https://cent.app/merchant/modules
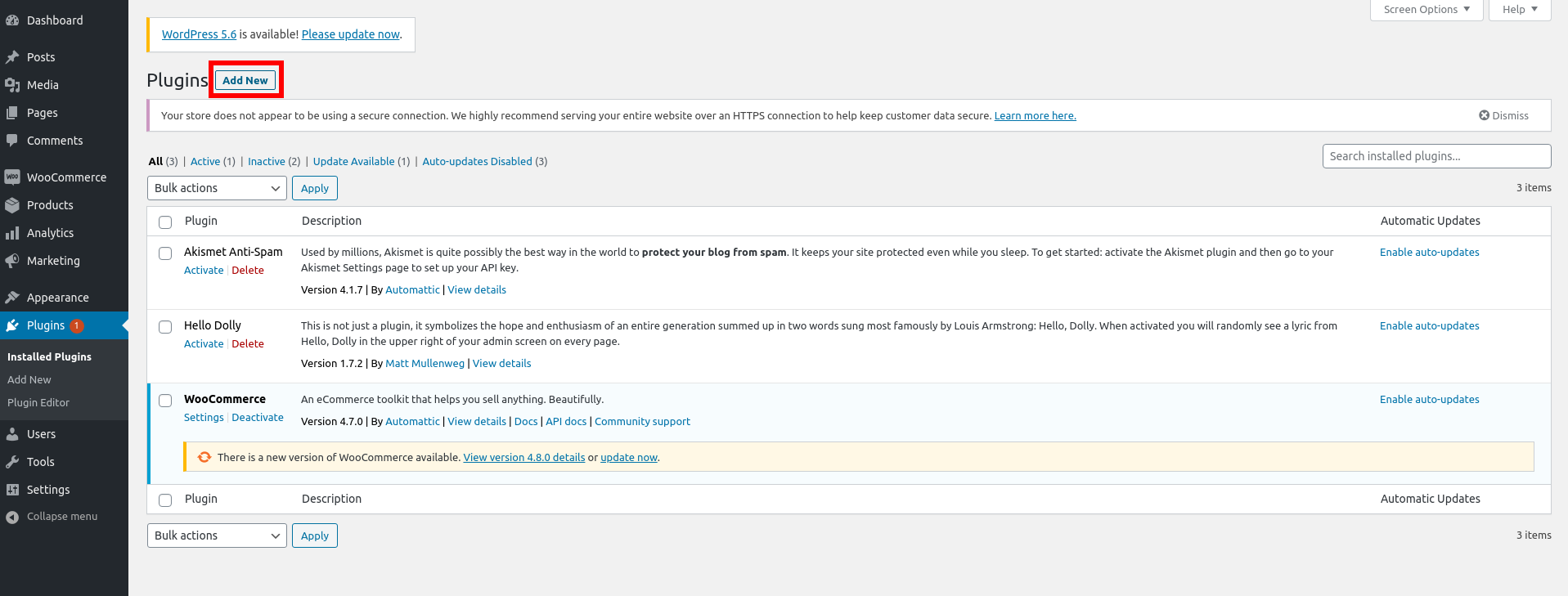
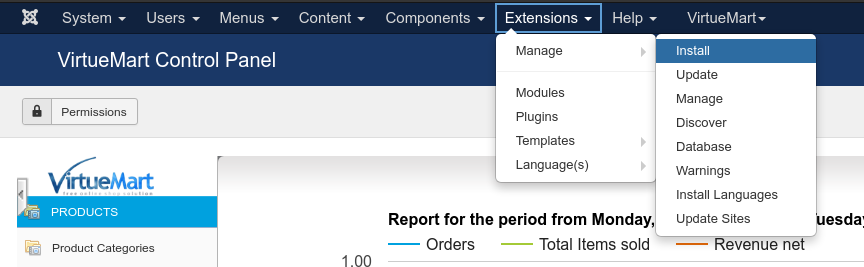
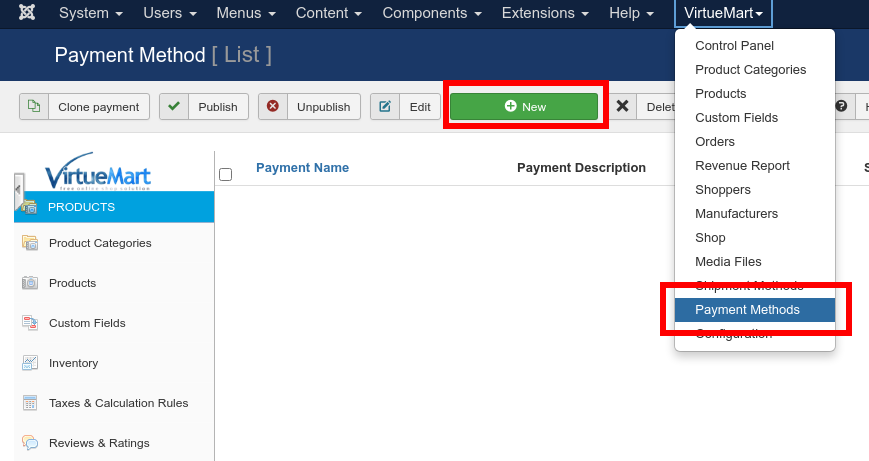
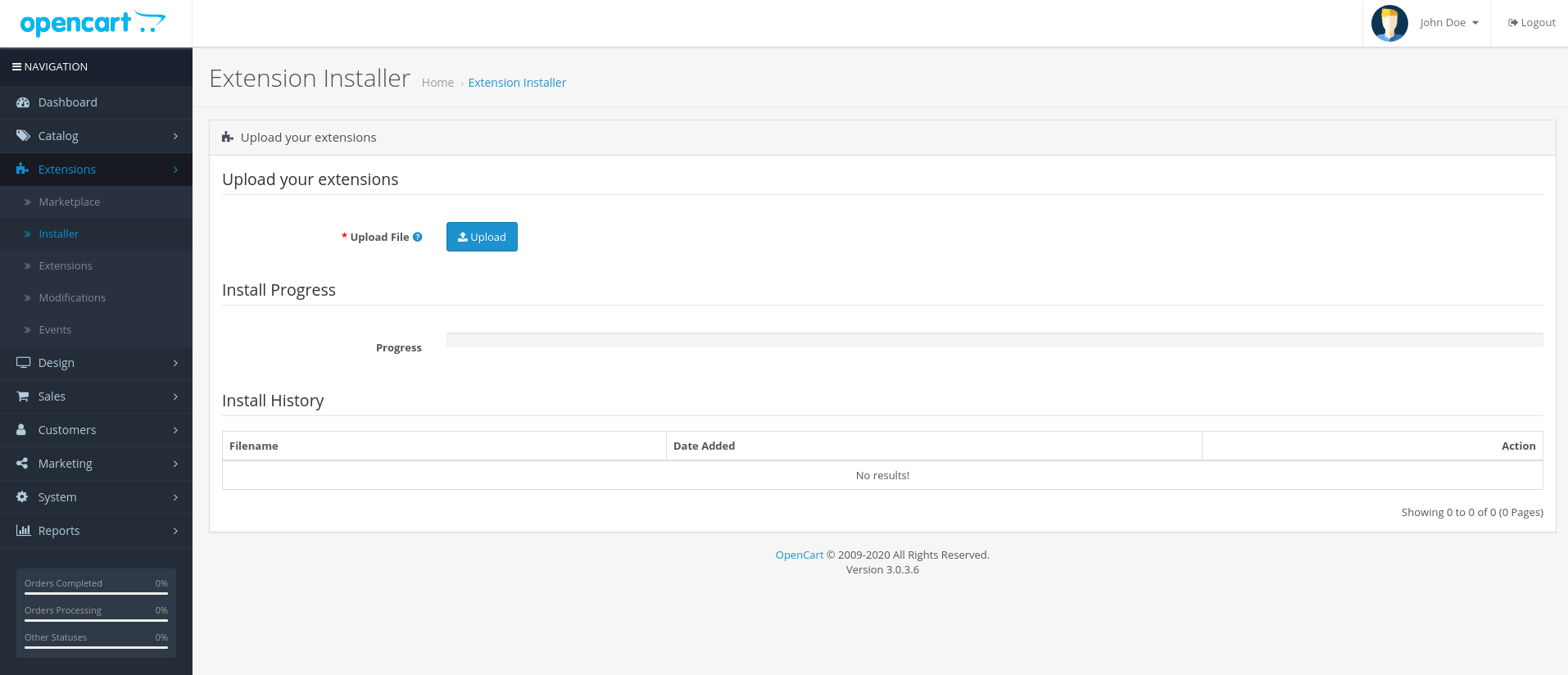
2. Open Extensions → Installer in control panel of your site
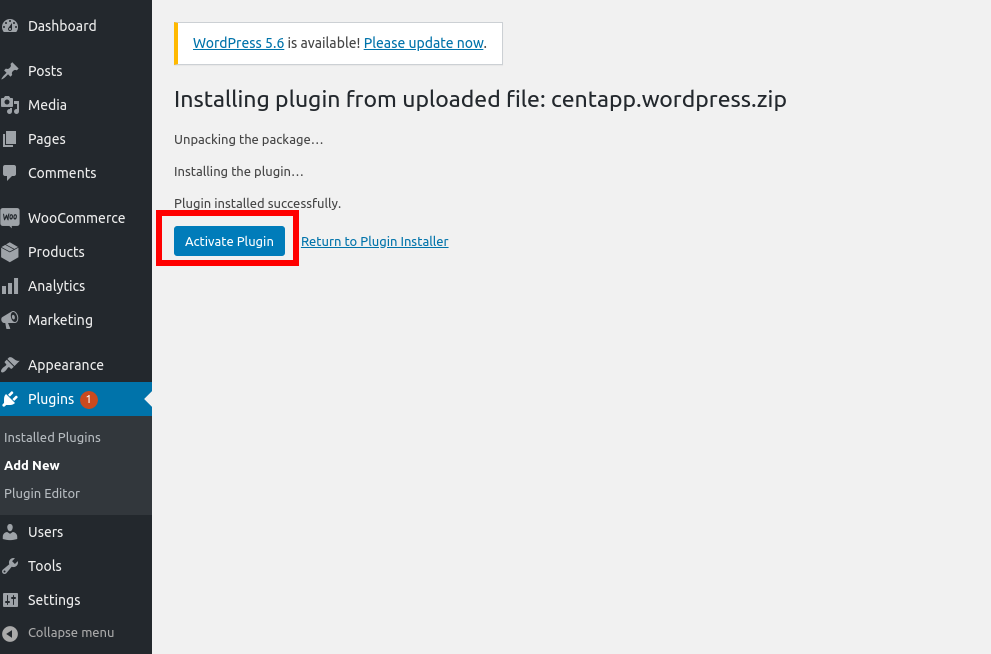
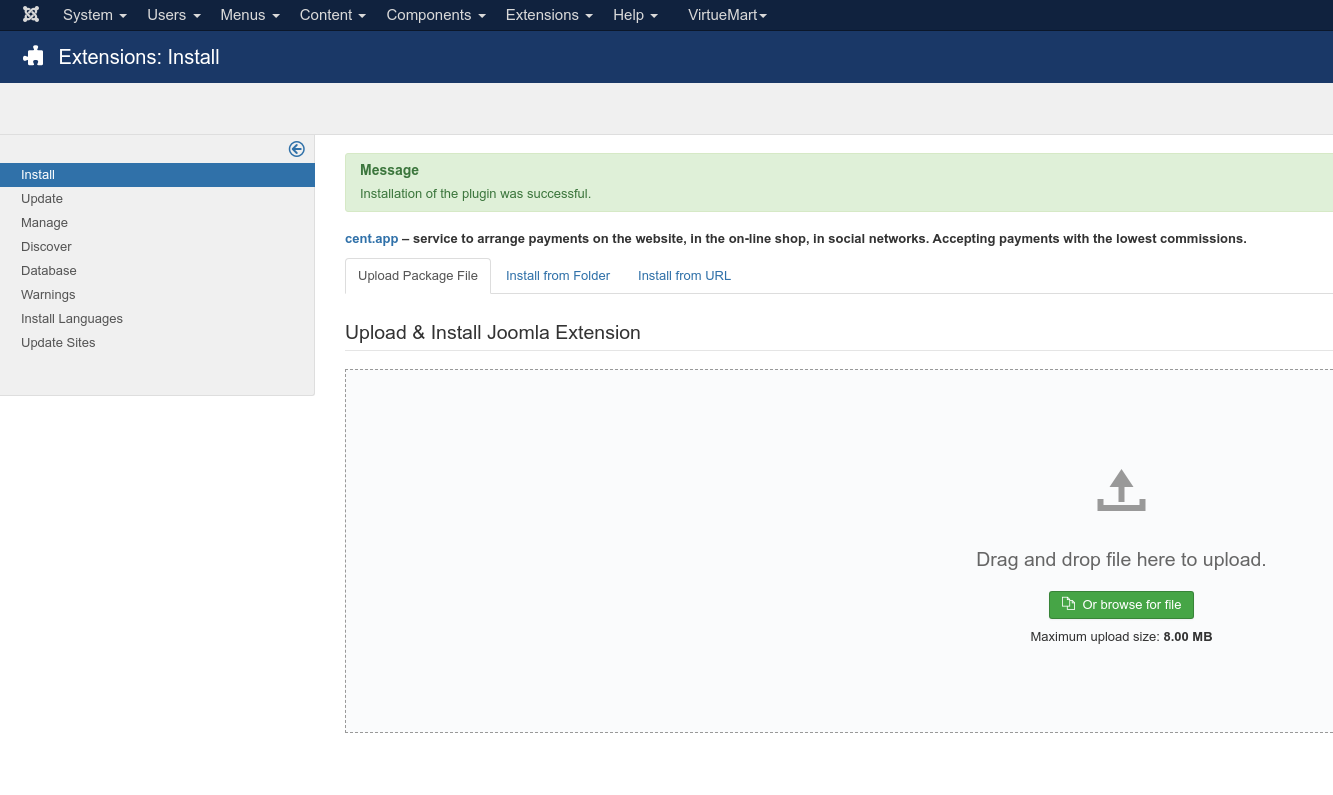
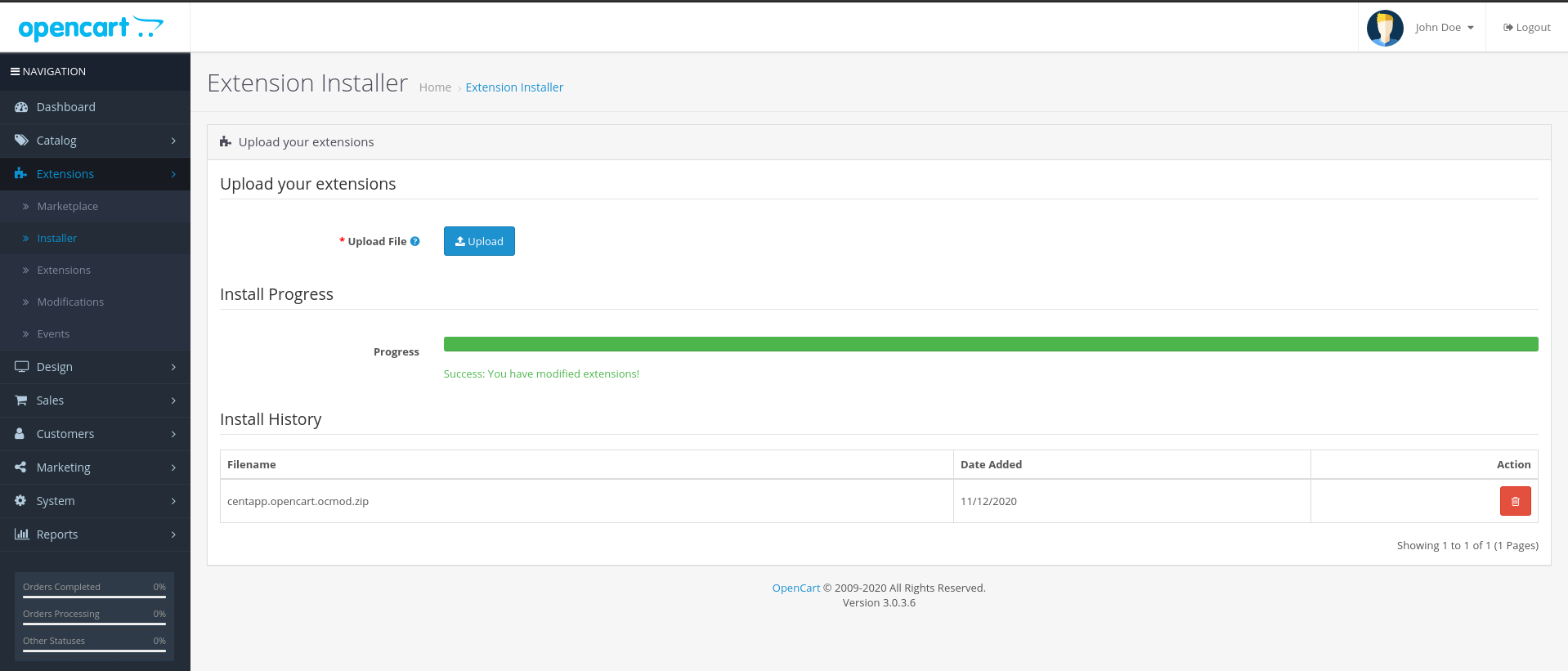
3. Select downloaded zip archive as setup file and install cent.app.
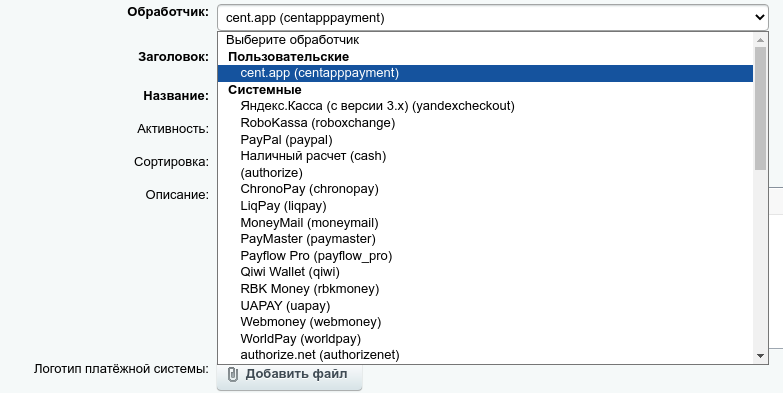
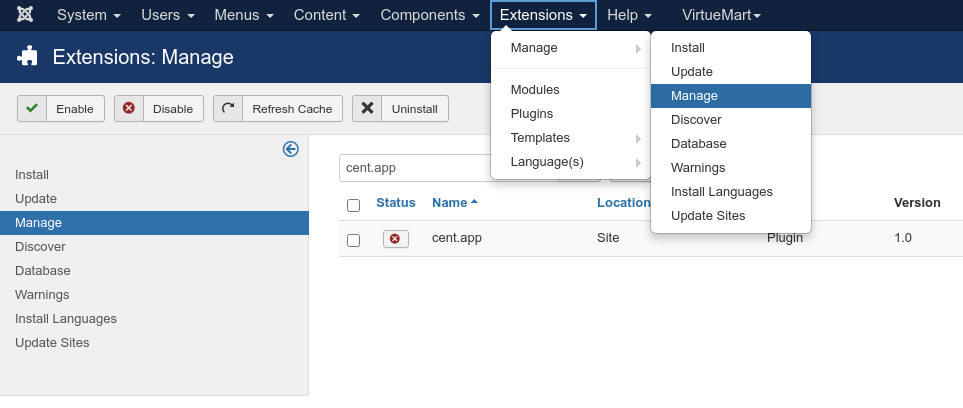
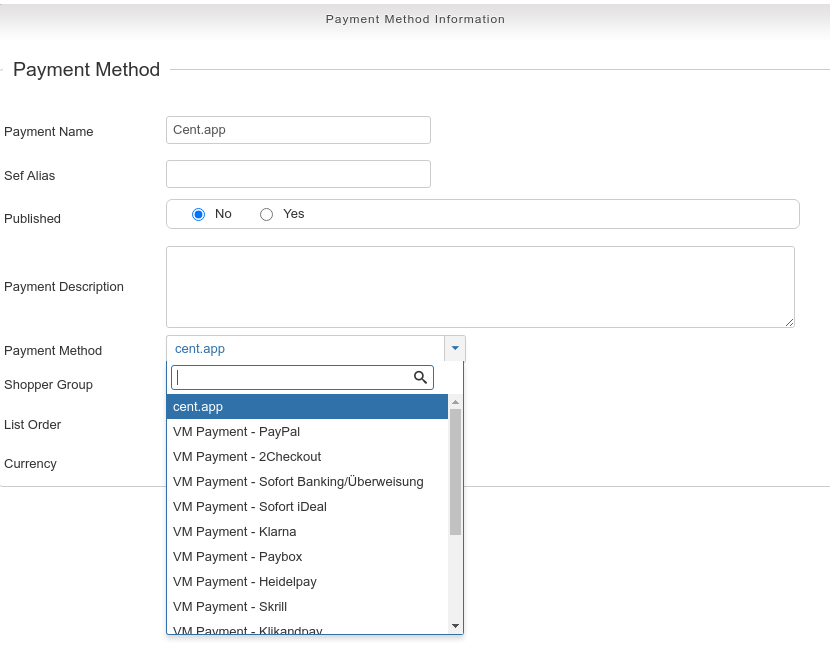
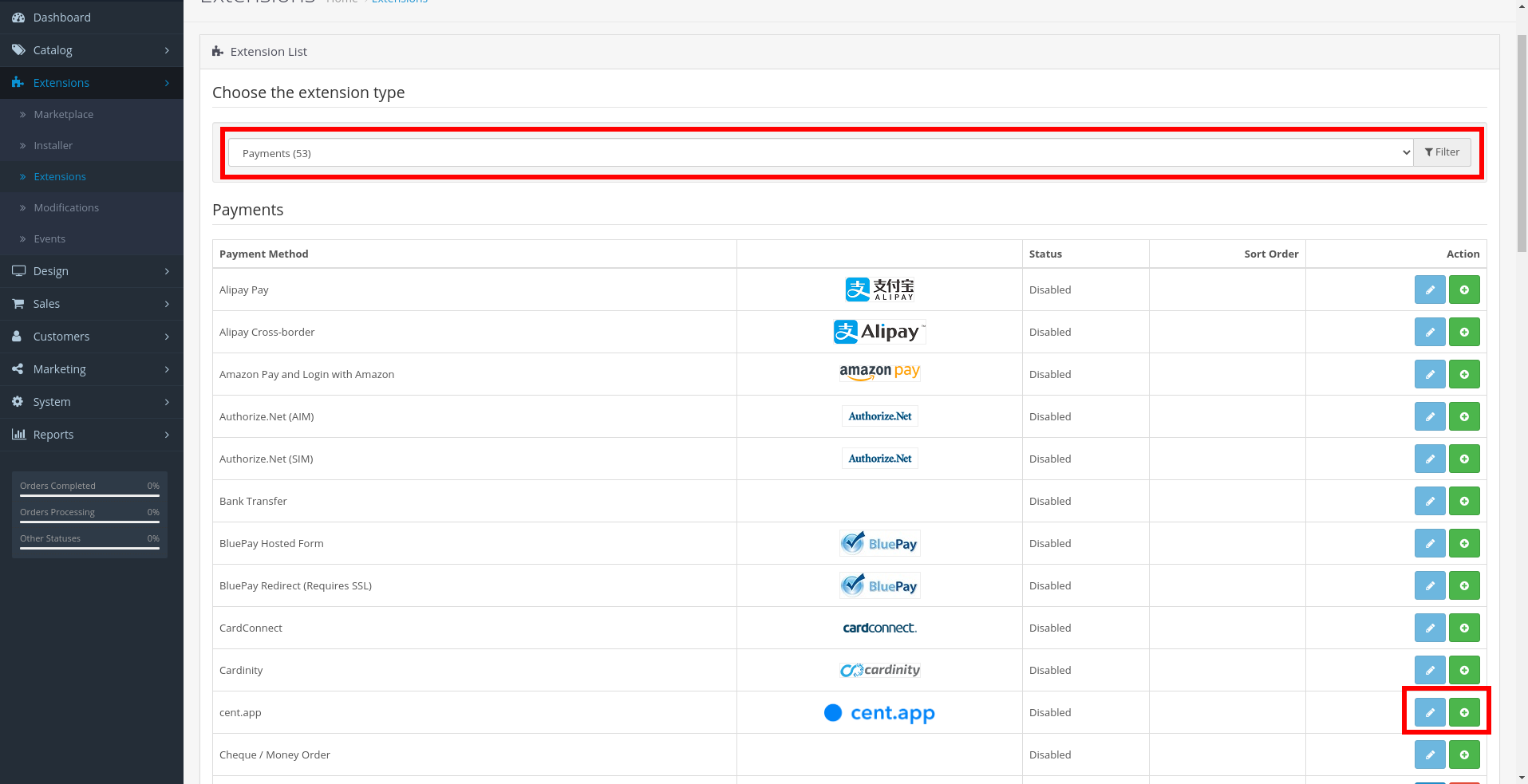
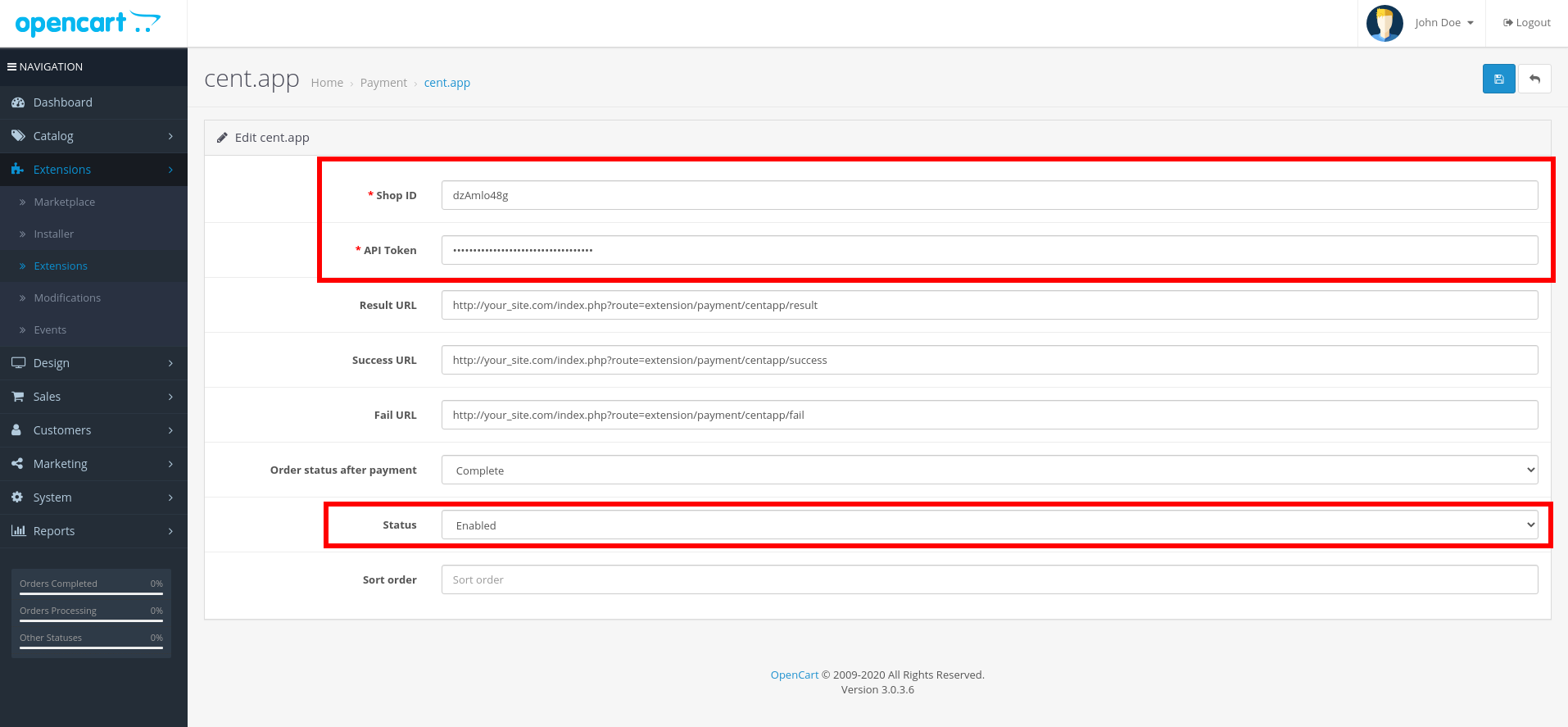
4. Activate cent.app extention on the page Extensions → Extensions and set type of extention as "
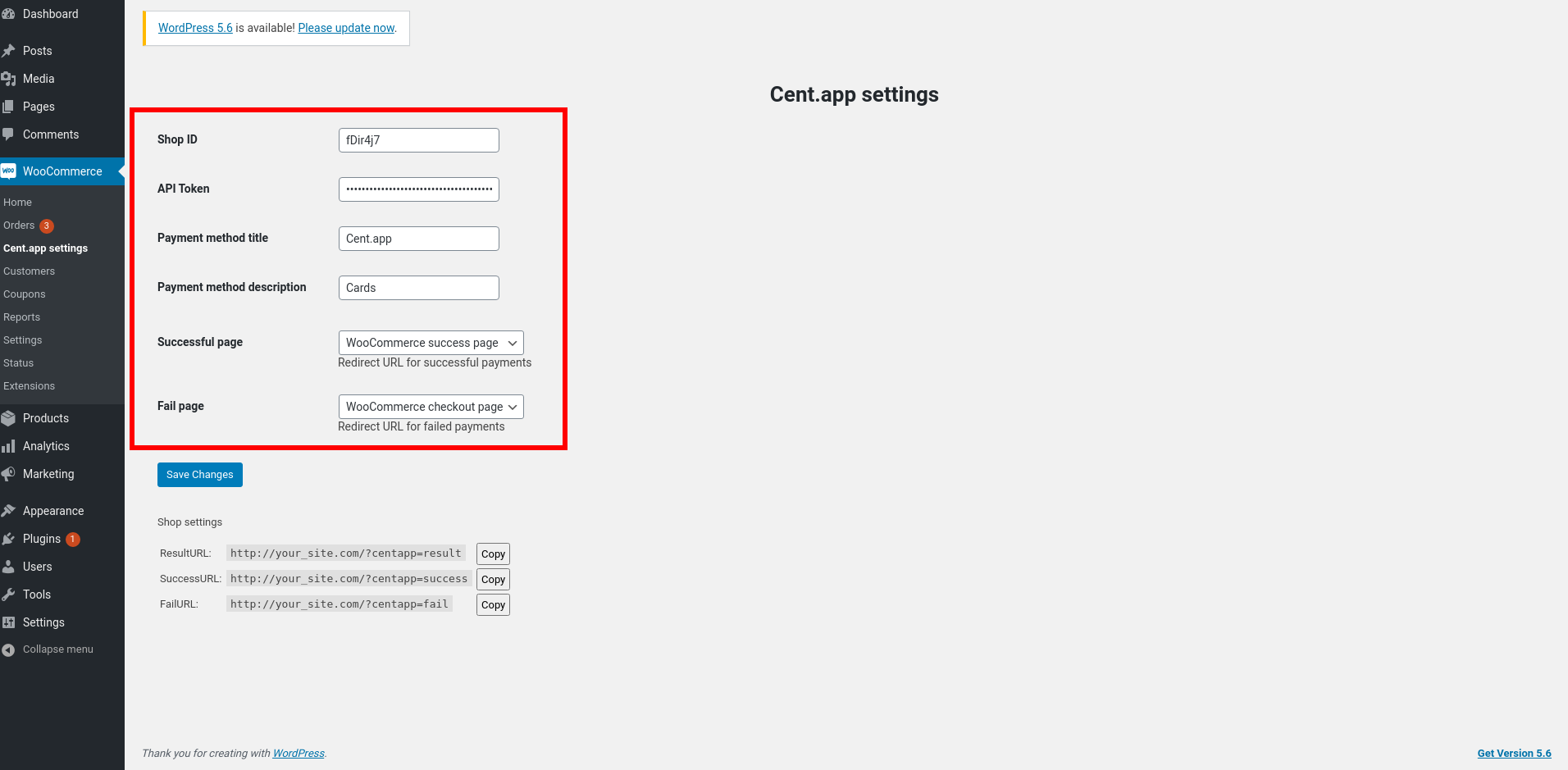
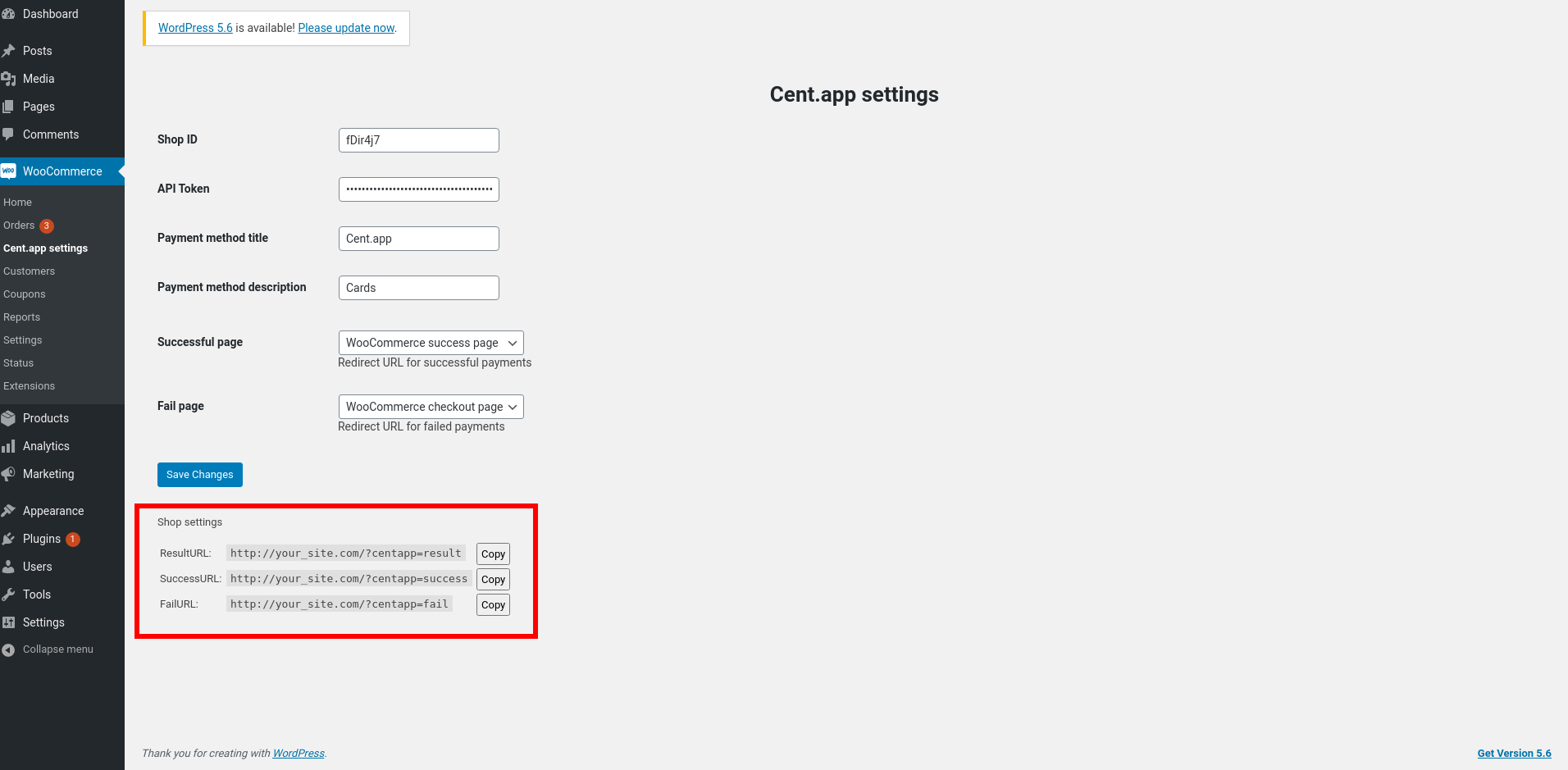
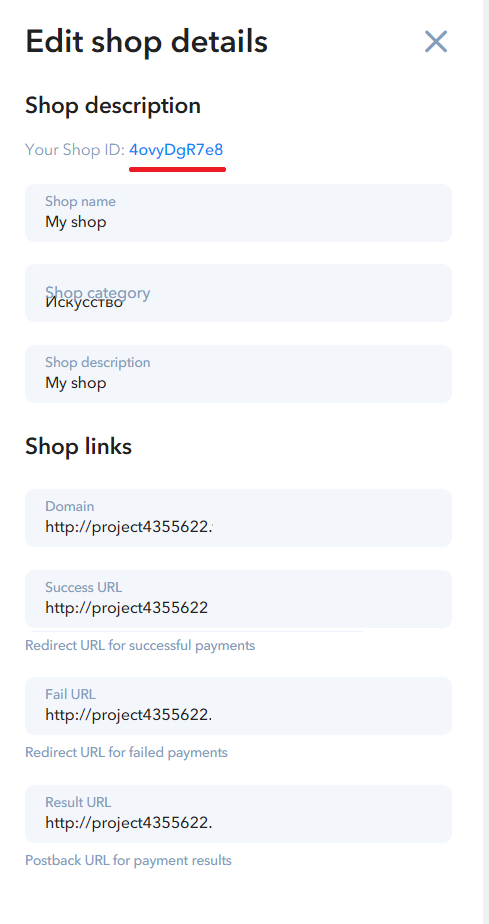
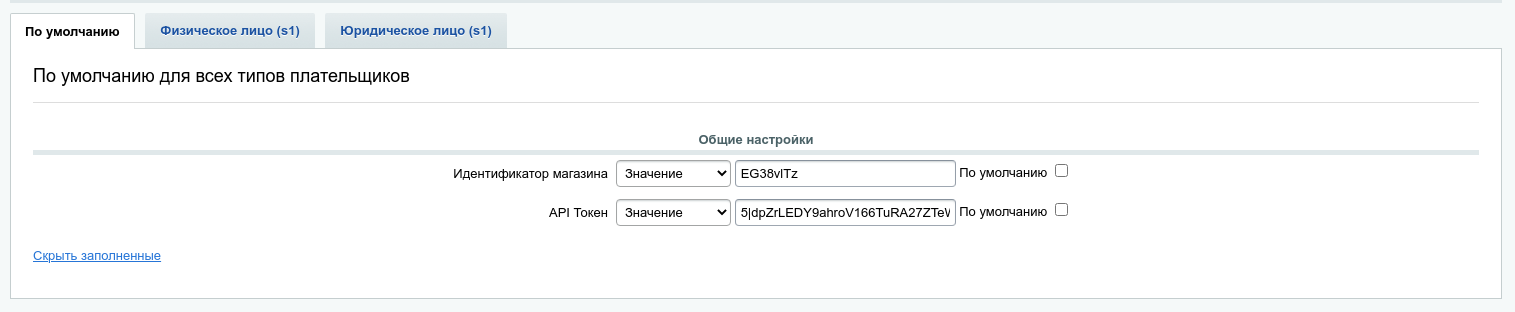
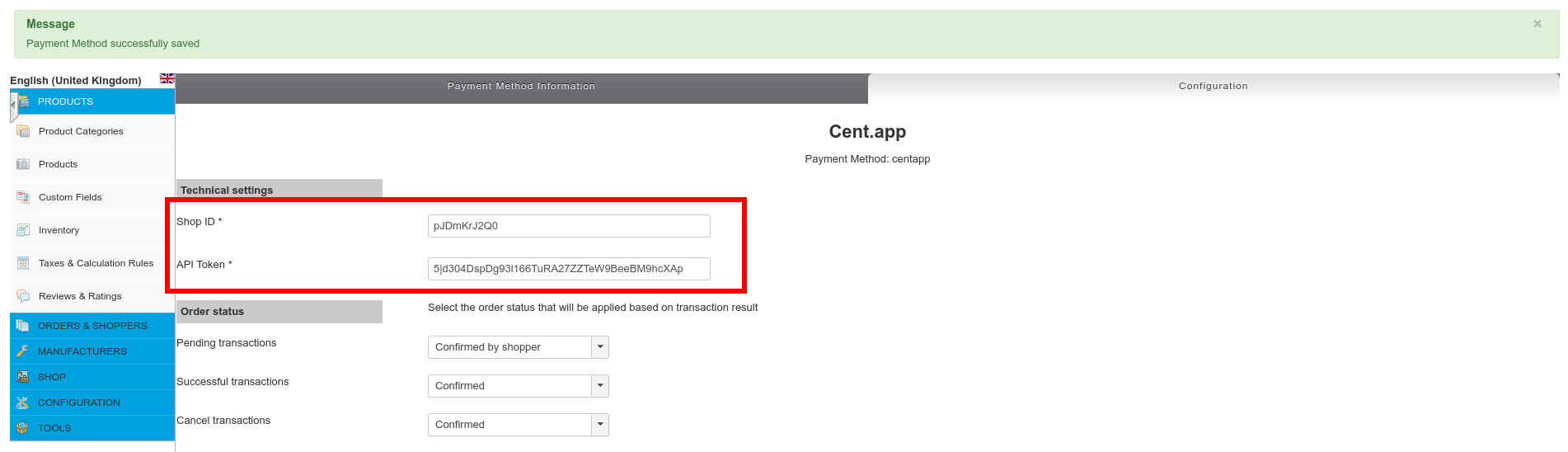
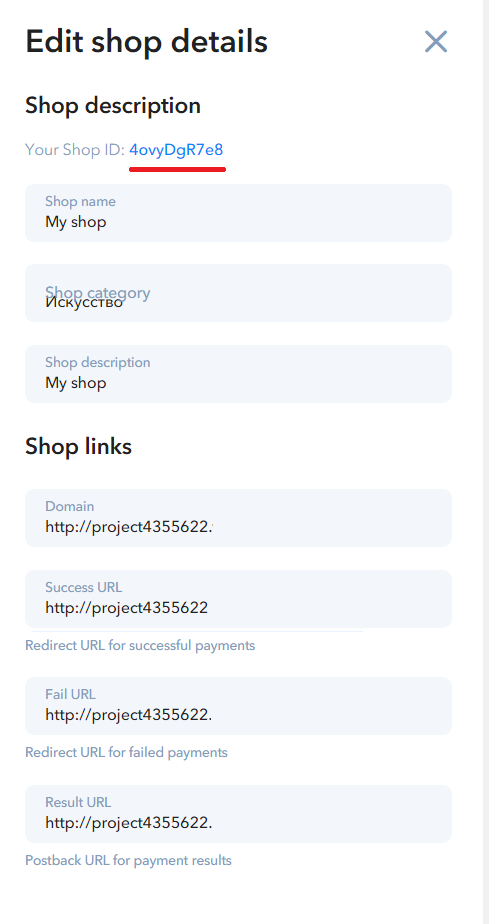
5. Enter API Token (you can find it on the page https://cent.app/merchant/api) and Shop ID (your can find it on 
6. To edit your shop details, please, contact our support team in the chat.
Result URL: https://your_site.com/index.php?route=extension/payment/centapp/result
Success URL: https://your_site.com/index.php?route=extension/payment/centapp/success
Fail URL: https://your_site.com/index.php?route=extension/payment/centapp/fail

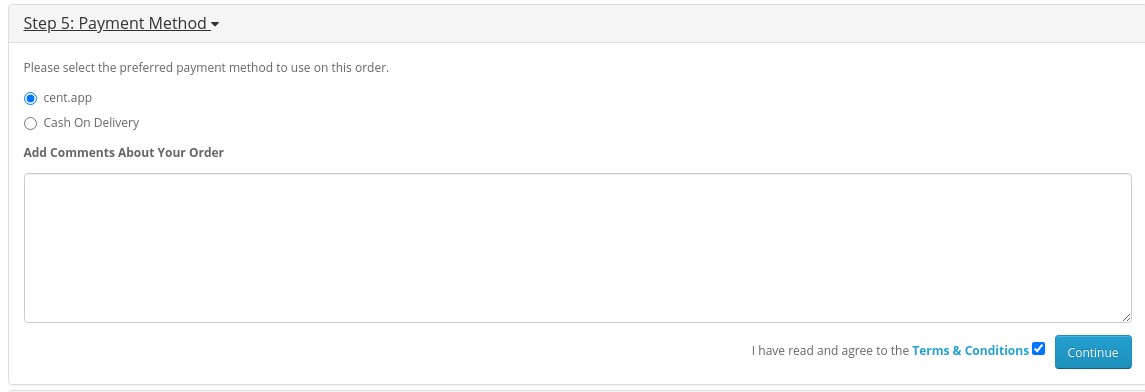
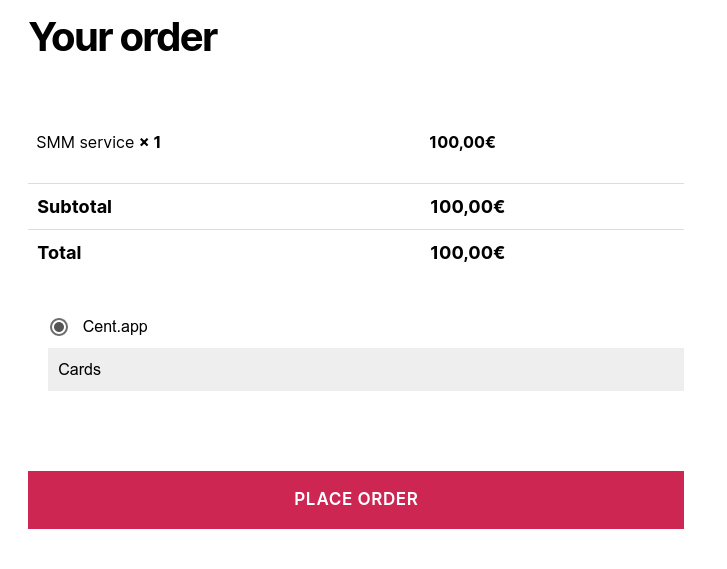
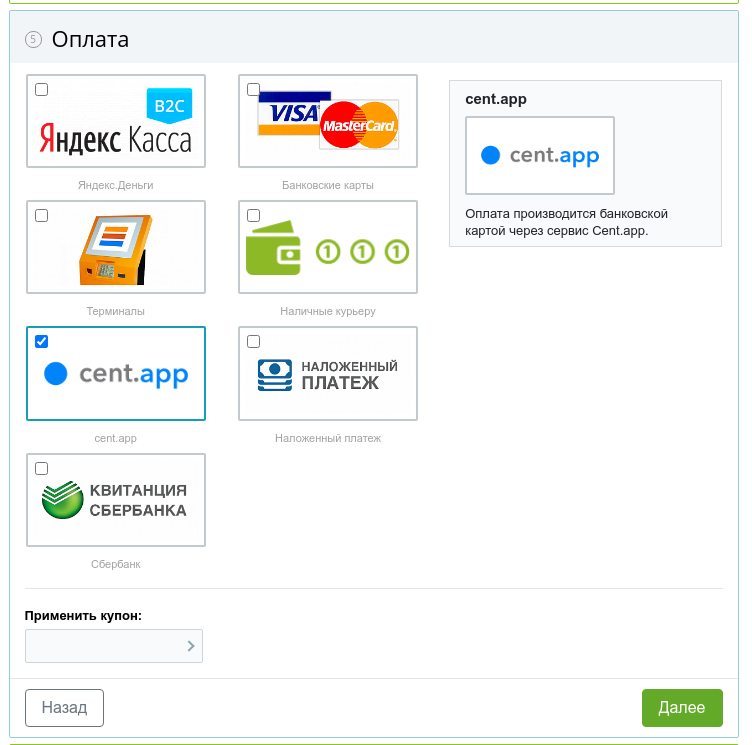
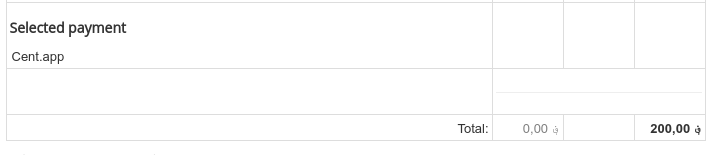
7. Now you able to choose cent.app on checkout page